メンバー同士によるインターネット技術の習得を目指し
検索エンジンでの上位表示、ホーム・ページの製作を行い、インターネットによるビジネスの構築を行ってます
リンク
カテゴリー
最新記事
(12/30)
(10/30)
(07/12)
(07/10)
(06/29)
最新トラックバック
プロフィール
HN:
夢ネット会員
HP:
性別:
非公開
自己紹介:
メンバー同士によるインターネット技術の習得を目指し
検索エンジンでの上位表示、ホーム・ページの製作を行い、
インターネットによるビジネスの構築を行ってます。
検索エンジンでの上位表示、ホーム・ページの製作を行い、
インターネットによるビジネスの構築を行ってます。
ブログ内検索
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
背景画像を付けるには
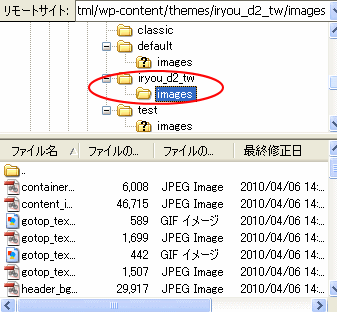
画像をFFTPでUPする。
そのUPする場所は今自分が使っているthemeの中のimagesに入れる
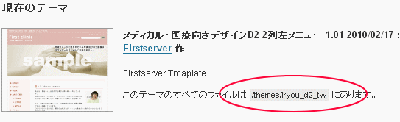
使っているthemeは 外観→テーマ で一番上に出てくる

この丸の中 コレが今使っているテーマなので この中のimagesの中にbackgroundとして使いたい画像を入れる

upが終わったら cssの編集
訂正するところは 外観の css
----------
body
{
margin: 0 auto;
padding: 0;
background-color: #EAB11F;
background-image: url('images/ここに画像の名前jpg');
background-repeat: repeat;
background-attachment: scroll;
background-position: top left;
}
----------
こんな感じでタグを追加する。
画像をFFTPでUPする。
そのUPする場所は今自分が使っているthemeの中のimagesに入れる
使っているthemeは 外観→テーマ で一番上に出てくる
この丸の中 コレが今使っているテーマなので この中のimagesの中にbackgroundとして使いたい画像を入れる
upが終わったら cssの編集
訂正するところは 外観の css
----------
body
{
margin: 0 auto;
padding: 0;
background-color: #EAB11F;
background-image: url('images/ここに画像の名前jpg');
background-repeat: repeat;
background-attachment: scroll;
background-position: top left;
}
----------
こんな感じでタグを追加する。
PR
この記事にコメントする

